Kellogg's Pop-Up Adventures Featuring Disney Parks
iOS & Android App
Skills: Leadership, UI Design, Interaction Design, Illustration

Styleframe
Artists: LaShea Brittain, Brandon Oldenburg, Kim Kuchenbecker
Project Summary
Kellogg’s® Pop-Up Adventures Featuring Disney Parks is a promotional app that features mini-games and interactions unlocked via AR targeting. This project had several layers of approvals to manage: internal (Moonbot), agency (Integer), and client (Kellogg’s and Disney). Our challenge was to create a reskinnable mobile game and interactive experience that worked as advertising for Kellogg’s cereal and Disney Parks while upholding the Disney brand integrity and values.
My Role
Project Lead
As project lead my duties included collaborating with our creative directors to develop the visual style for the app, managing client communication and approvals, and designing the interactions and games in collaboration with the team.
Creative Direction
- Supervise and direct art, game design, visual effects, and sound design
- Lead team brainstorming, idea development, and design iteration
- Lead development and design of the reskinnable mini-games throughout the app
- Create and maintain storyboards and presentations
- Pitch ideas to clients and quickly iterate on client notes
- Production work
- Concept Art
- Asset illustration
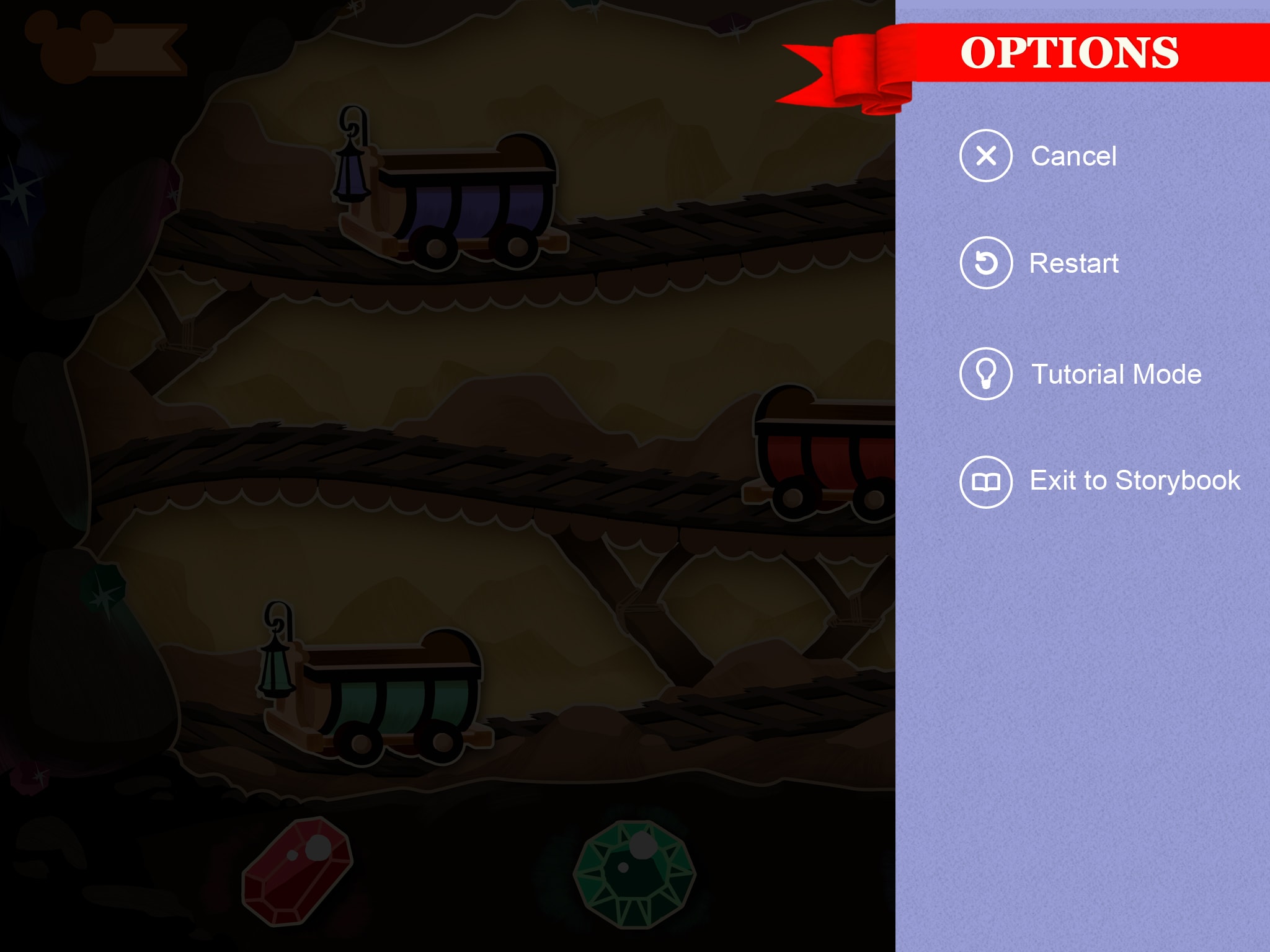
- UI menu and icon design
- Sound effect, dialog, and music editing
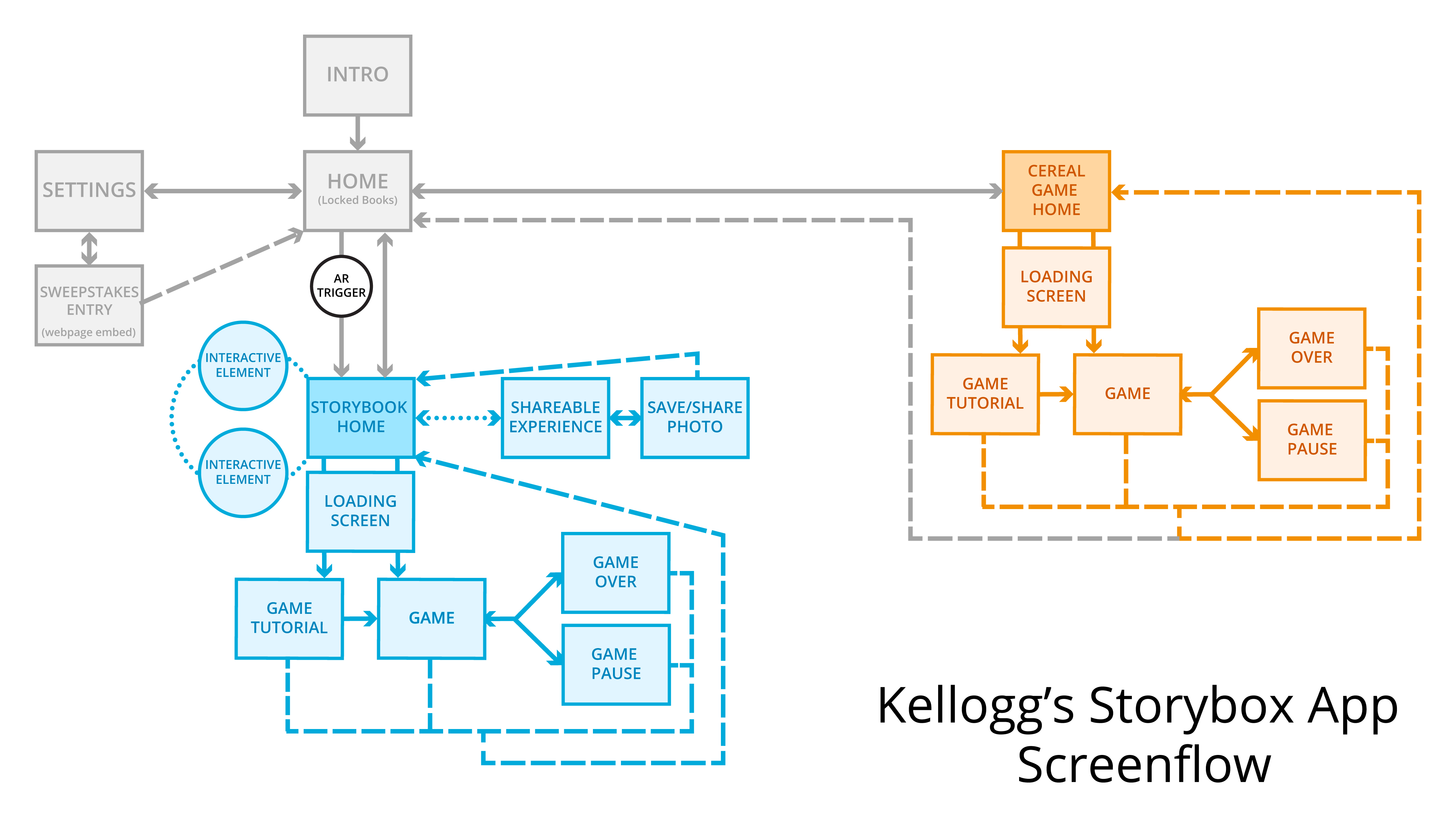
- Wireframes and screenflows
Management
- Facilitate internal and client approvals
- Record, communicate, and track notes from the clients to the team
- Assign, track, and test bugs
- Work with producer to determine criteria for alpha, beta, and release builds
- Coordinate with Producer, Lead Artist and Lead Engineer to assign and maintain tasks
- Maintain a Spanish and English copy matrix
- Create templates and guidelines for the art team so that assets could be created efficiently and correctly before being passed to engineering